
Improving online test taking one question at a time.
Lang* is an educational B2B2C that strives to optimize the preparation process for the TOEFL/IELTS assessments by providing mock tests that exemplify the true experience.*Some information is redacted and/or altered in this case study for NDA purposes.Duration
4 weeks
Platform
Web
Role
UX Intern on team of four
It’s hard to create a test prep experience that suits everyone.
Luckily, however, the days of buying test prep books that are thousands of pages long are nearly over - with the emergence of so many online materials to reference and take advantage of, test preparation seems more convenient than ever. Nowadays, there's free access to online mock tests for any standardized assessment you need. All you have to do is type what you need on Google, and voila! You have hundreds of reputable testing resources at your fingertips.Lang is a test preparation website that strives to do exactly that - they provide mock tests that aim to emulate the TOEFL and IELTS exams as closely as possible, while still delivering a seamless, intuitive, and accessible testing experience. However, Lang was struggling with increasing user engagement and conversion rates.That's where my design team comes in!
Keep reading to discover how we identified and solved the usability issues that user's were experiencing in Lang's products.Context
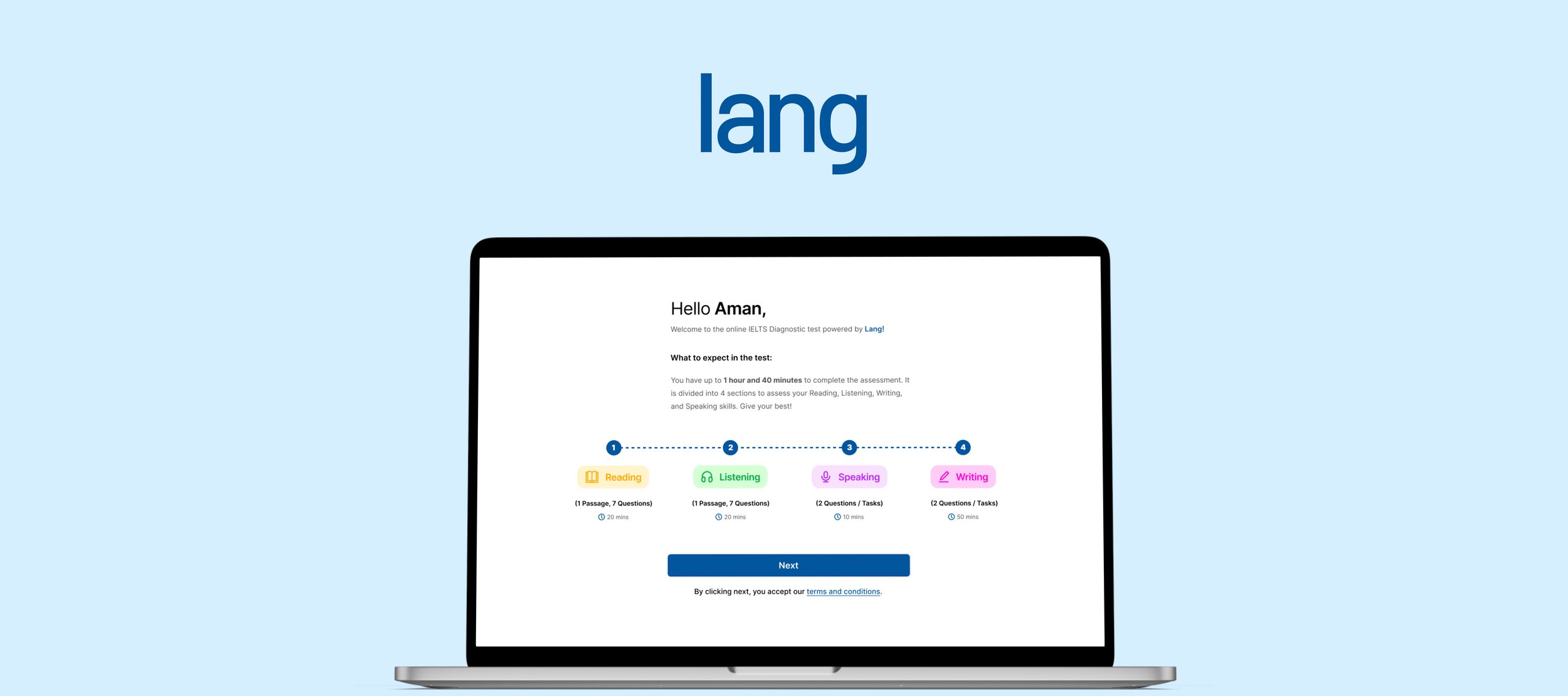
The TOEFL and IELTS tests are two of the most commonly administered assessments for English language proficiency, consisting of four sections that cover reading, listening, writing, and speaking skills.These tests are widely used as a measure to prove one’s english proficiency for admittance into universities and/or international employment opportunities.Research Plan
After producing a version 1 of the product, Lang discovered that they needed to conduct more research to improve the mock test experience and brainstorm additional features that would increase conversion rates.Before beginning our end of the discovery process, we devised a project plan with Lang’s stakeholders for initial projects that needed to be accomplished in order to gather this insight. We continued to use this table to document any other deliverables that needed to be added along the way.Objective
Identify current usability issues within version 1, and discover successful practices to implement in the next launch.Methods
Company Usability AuditUsability TestingCompetitive AnalysisEssential Questions
What issues already exist in Lang's version 1 mock?How are competitors successfully handling these issues?Company Usability Audit
After being presented with introductory information in my team’s initial call with Lang's stakeholders, it was decided that we first needed to understand the problem more specifically.
So far, we knew that the mock test needed to be “improved” — but we didn’t know where the actual issues existed yet. That's why we decided to start with an analysis of Lang's current product. We needed to uncover where the issues were, and what to look for when it came time to check the market out. Here were our key findings:Issue #1: User Control & Freedom
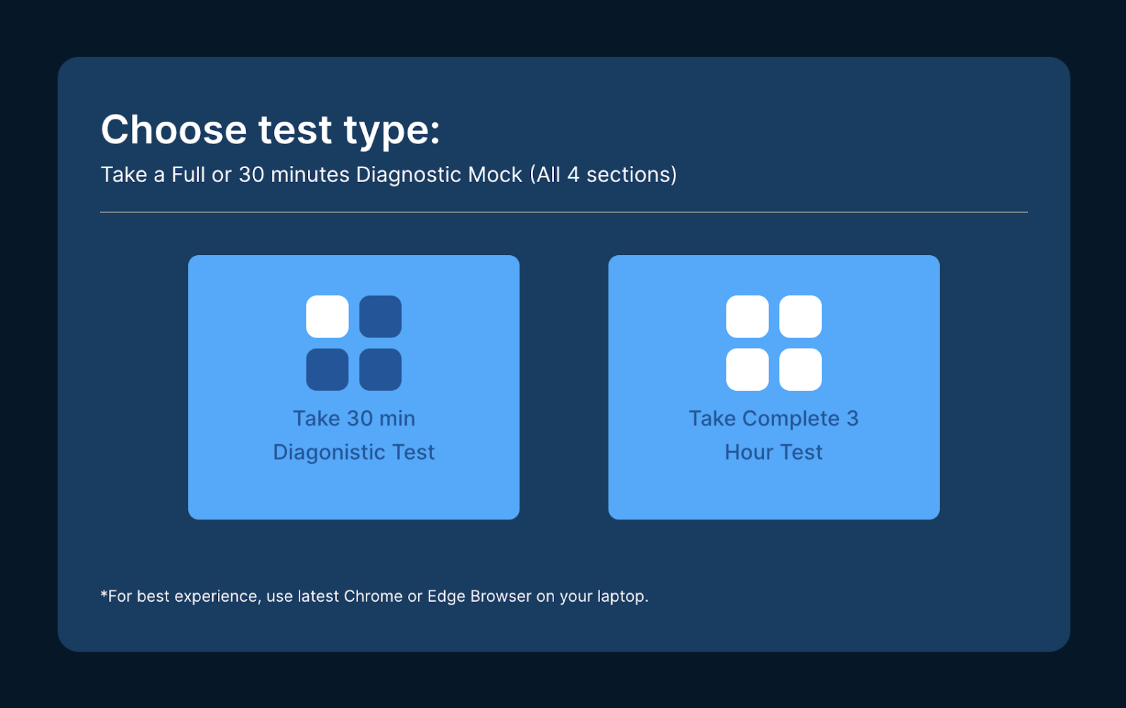
Lang’s mock presented a lot of limits when it came to what the user could and couldn’t do. For example, there was no way for users to take specific sections of the test, pause or exit the test while taking it, or freedom to go back to a specific question.
Issue #2: Usability
Issues also presented themselves when it came time to take the speaking portion of the assessment. The microphone test was very complex, and continuously failed which created a frustrating experience.
Issue #3: Accessibility
In the reading and writing portions of the test, the text displayed in prompted passages was very small, and potentially not readable for certain users. There was no way for the user to increase the text size across the board.
Usability Testing
In order to validate our findings, I conducted usability tests on 5 different participants. As participants moved through the test, I documented their feedback and synthesized it into an affinity map. While we did successfully uncover more issues that were missed initially, I discovered that a lot of the user's frustrations stemmed from the test's word heavy instructional pages. Many users were skipping over the instructions entirely just because the pages were visually too heavy, and missing out on key instructions as a result. To more easily present these findings with Lang's stakeholders, I organized the most essential insights in a table and ordered them by priority, along with providing potential solutions to discuss in our next meeting.Competitive Analysis
After immersing ourselves in the product, our team was ready to move on to more comparitive research. Instead of doing an overall analysis of each company’s product, we decided to focus our observations on five heuristics that were relevant to the validated issues:User Control & Freedom
Help & Documentation
Aesthetic & Minimalist Design
Recognition Rather than Recall
Flexibility & Efficiency of Use
Each team member committed to taking a TOEFL mock test from a different competitor, and wrote their analysis on a shared document. We looked at 5 companies in total.
In order to more easily present our findings to our stakeholders, we created diagrams that communicated the research in a digestible manner.Because each heuristic had at least one company that was successful in that regard, our stakeholders would know where to focus their attention when searching for insight throughout our evaluative deliverable. Using this diagram, we were also more able to collectively decide as a group where we should be gathering inspiration from for potential solutions in Lang’s mock test.We also created a feature comparison diagram to quickly view which tests had specific features that improved the user’s experience. The features were additionally categorized in order of most important to least important in the user experience.The highest priority features that we recommended for Lang to add in their tests were as follows:Help button: Providing a help button throughout the test that further explains how to properly answer specific questions should be available for the user in case they need technical assistance. This would also help in preparing and familiarizing the user for what they might see in the actual TOEFL.
Accessibility settings: While adding a feature that allows the user to customize their testing experience as a whole would be best, consider at least providing a feature that allows the user to adjust font size for basic readability.
Provide basic test results: Currently, Lang does not allow users to view test results until they register. In order to increase conversion rate and provide the user with a more satisfying experience, provide a basic test report upon completing the exam and reserve a more in depth analysis for registered members only.
Presentation of Findings
After presenting our findings to the stakeholders, they were happily on board to apply some of our recommended features to their test. Lang’s main objective was providing a test that remained accurate to the authentic TOEFL testing experience — so when it came down to actually applying these features to the test’s design, we had to keep in mind that straying too far from the features the TOEFL actually offers was not an option.Design Iterations
With that being said, it was time for us to move on to the design aspect of this project!
We discussed our timeline with our stakeholders and decided that the best and most time sensitive way for us to show them our recommendations in action would be to adjust the pre-existing elements in their original v1 design.
While creating completely new sketches and wireframes would have been ideal, we found that after testing and analyzing our research, time was running short.In order to maximize efficiency, we created a style guide to address inconsistencies within the current UI.While my team and I rearranged the elements in Lang’s entire flow, the screens that I specifically was tasked with were the question screens. As I was working, I kept in mind key findings from our research: Displayed text should be concise, and relevant to not overwhelm or distract the user.
The user should have the freedom to easily switch which question they have selected, pause, or exit the exam at any time.
Utilize white space to its full advantage to give the design breathing room.
Maintain authenticity to the standardized TOEFL test.
Below are two example screens that I rearranged from version 1 into a version 2.I decided to maintain the formatting of the reading comprehension questions since that was something that tested users found successful. However, there were a lot of inconsistencies in the test components that needed to be addressed in order to make this a more seamless experience for the user. Here are the main changes I made:
Maintaining consistency
Regardless of which section of the test the user is partaking in, the frame and UI elements of the test should remain consistent so that users can continue to navigate with ease. I changed the format of the speaking section for this same reason — since users were already familiar with the “answer” area being on the right hand side, this should remain the same in every question.
User Freedom
I wanted to ensure that there was a level of user freedom present without disturbing the genuine nature of the TOEFL exam that my stakeholders needed to uphold. The question buttons give the user the ease of clicking to a specific question without having to press “previous” until they reach it, and the ability to exit and pause was also in light of that reasoning.
Help Button
Lastly, users should have access to help if they need it — especially when it comes to the functional nature of answering a question. If users are confused with the format of a question, they could click the help icon which would provide an example and further explain the expectations of their answer, while not distracting from the content of the test.
Below are the rest of the screens in the Figma file that we altered, along with the version 1 screens. The TOEFL portion of this assignment was what we were required to focus on more, but we also made improvements to Lang’s IELTS test along with their test report screens.Final Thoughts
This was my first time working with a company to iterate on a real world project — and while it was thrilling, it certainly posed its challenges! Here are some key insights from my experience:
Time is of the essence.
Even though 4 weeks seems like a good amount of time, it goes without saying that time flies. Ideally, I wish we had enough time to sketch out new wireframes to deliver to Lang, but there was so much that would have still needed to happen in the design process in order for it to be successful — and unfortunately, time just wasn’t allowing for that. However, I’m proud of what we were able to deliver in light of that.
Communication is a vital part of creating a product that aligns with the company’s goals.
As a designer, it’s very easy to impress your own standards and expectations on a product. But even if you design what you think to be the most impressive piece of UX work in history, without communication, it may not align with the goals of the company and make for an unsuccessful solution. There were a lot of things that I personally would have done differently here, but I needed to align myself with the standards and limitations I was provided.